Top 5 Web Design UI Trends 2020

We have entered a new decade, and the new decade hosts some of the most adventurous diverse UI trends we’ve seen so far.
Here is Devign Studios‘ take on the up and coming UI trends in 2020. Our top 5 UI trends are to help you discover what your users and audience love to see. The requirements for a great user interface is as much to do with UX as it is UI. But for today, we are focusing just on user interface trends that are popping up all over the internet, especially on Dribbble!
#5 Grains & Shadow

In 5th place is a trend which has grown to be so popular in its use that we couldn’t not give it a spot in our top 5. The grain feature has been around for years, but only recently has there been a real increase of combining this with illustrative styles. By partnering this texture with realistic shadows in your user interface, you can create a real feeling of depth. The whole design comes to life and is a technique that is very easy to simulate on a wide variety of styles.
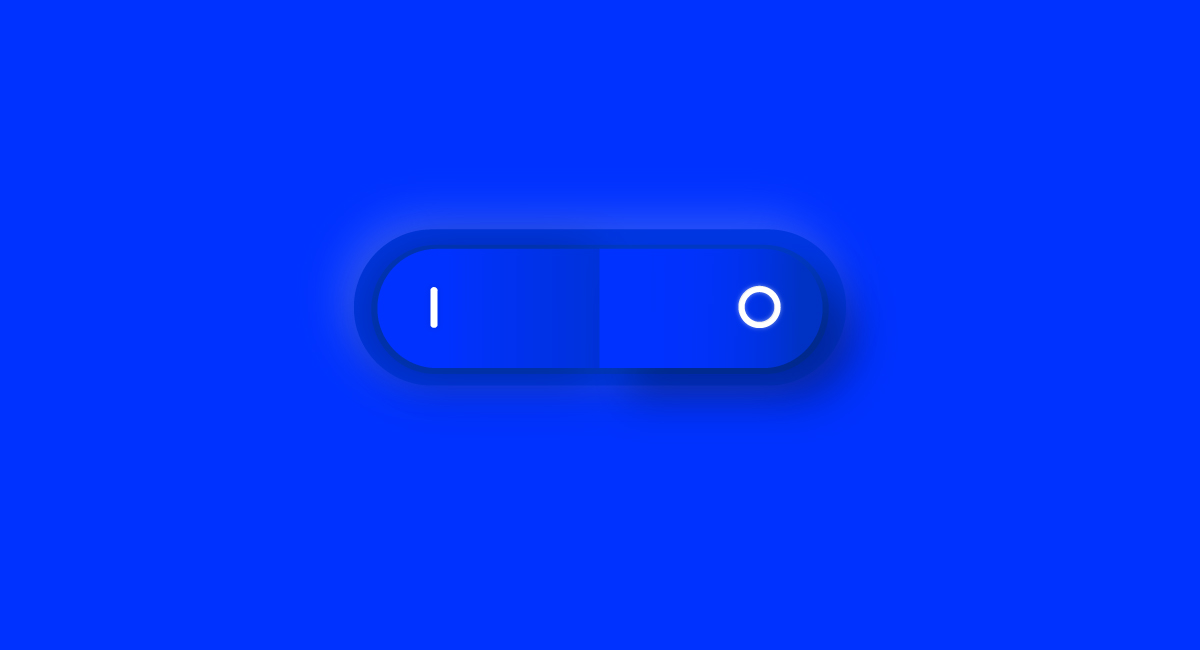
#4 Neumorphism UI

Neumorphism isn’t something new by all means, but they are coming back with a bang! There has been a huge increase in this style across all platforms, especially dribbble in the past few months, and there’s no surprise to why. There is a clean, fresh and integrated look of these elements that really work, especially on applications and software. Although these shouldn’t be a full replacement of certain elements when used correctly, boy does it stand out!
#3 Flat becomes 3D

This style of UI, deserves a top 5 place in our list. Layering is something that has been done in previous years, especially with web design. A transition has now occurred from simple columns and rows overlapping, to the elements themselves. This style emulates a true 3d feel from a design which ultimately is a 2d plane. This works especially well when it comes to using text elements, it draws attention to the areas that matter most whilst keeping your users eye free to wander to complimentary elements.
#2 Illustration & Realism

Illustrations are an ever-growing style, we truly believe illustrations now have the momentum to become the normality and stock imagery to slowly disappear. This is partly thanks to the creatives that do such an amazing job of keeping illustrations unique and have massive amounts of variation. The design above is no different, a simple flat illustrative style is complimented with something that appears to be hand-drawn and real. By using these two styles to complement one another, you can add a further twist on the standard of illustration.
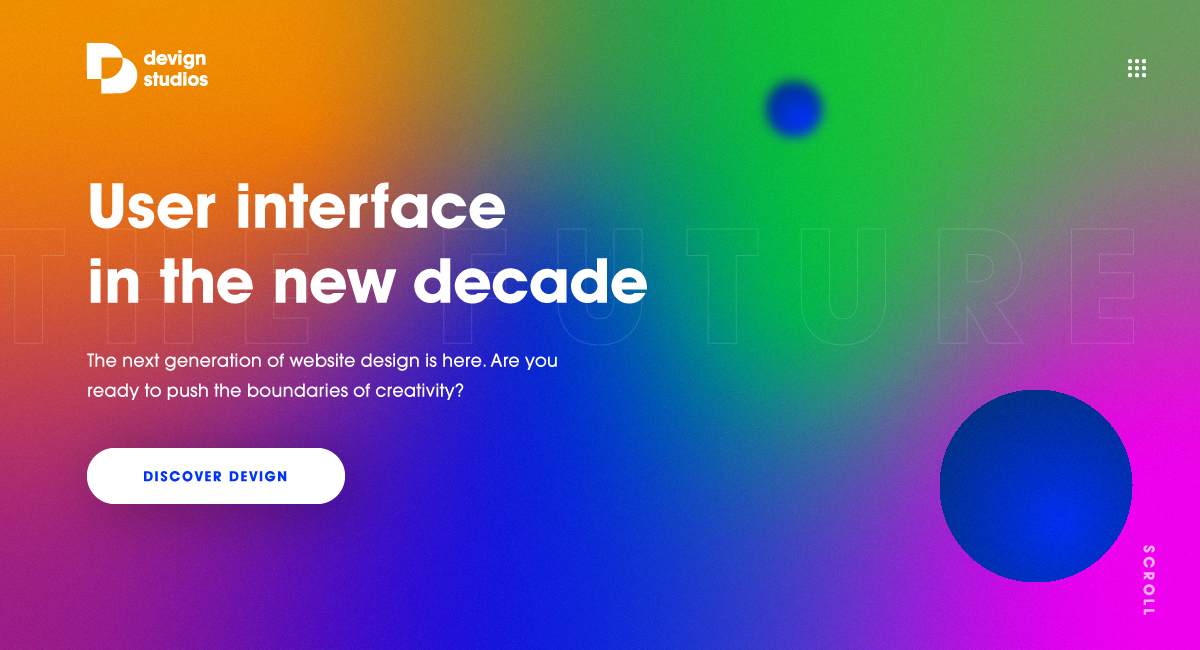
#1 Illustrator Freeform Gradient

Illustrator Freeform gradients we’re introduced into Adobe Illustrator last year, although this feature hasn’t quite reached the likes of Adobe XD yet, there is something truly magical about the way this type of gradient works in UI. Primarily this style would be used as a featured background, but when implemented you can rely on its uniqueness to be the center point of your website. No more need to fill empty space with random imagery, this simple trend will be sure to keep your users aesthetically pleased.
Concluding Our UI Trends of 2020

As a result of these trends, there are handfuls of opportunities for 2020. We look forward to seeing how these trends grow and diversify in the upcoming months. As you can see above, there are hundreds of ways of introducing these trends into your designs. Not only individually, but by combining these trends you can create a truly unique style of interface that your users will absolutely love using. We hope you have found some valuable inspiration, we welcome you to comment down below or share this article with fellow designers.
This article was written by AdamBarrettBrook on the 17th January 2020 and was last updated on the 17th January 2020.